En 2021 lideré el rediseño de Clarin.com de Argentina (uno de los diarios de habla hispana mas importantes del mundo). Desde el diseño, encabecé la transformación de la estrategia digital de UX/UI de Clarín, contribuyendo a convertirlo en uno de los medios con mayor número de suscriptores a nivel mundial, superando los 657.000. Alcanzó los 4,5 millones de lectores registrados y más de 20 millones de usuarios (Comscore).
El proyecto se centró en fortalecer el vínculo con los lectores y suscriptores, desarrollando estrategias de tráfico referenciado y redes sociales para llegar a nuevos segmentos de audiencia. Junto al equipo de BI del diario recopilamos datos sobre el comportamiento del usuario, lo que nos permitió personalizar el contenido recomendado, ampliar la audiencia, aumentar la calidad del contenido y proporcionar una experiencia más relevante para toda la audiencia.
Nos enfocamos también en mejorar la estructura de navegación, permitiendo una mayor flexibilidad en la búsqueda y acceso a diferentes tipos de contenidos.
Nos enfocamos también en mejorar la estructura de navegación, permitiendo una mayor flexibilidad en la búsqueda y acceso a diferentes tipos de contenidos.
Vamos a rediseñar Clarín
El rediseño de Clarín fue una estrategia clave para mantenernos competitivos en el mercado actual. Con el crecimiento de Infobae y La Nación, analizamos a fondo el mercado y nuestros competidores. Estudiamos doce medios nacionales e internacionales afines a nuestro producto, identificando patrones de uso, tendencias y características destacadas.
Tomamos en cuenta el incremento de ofertas de medios informativos, pero nuestra fortaleza siempre ha sido generar opinión, periodismo de calidad e investigación. Por lo tanto, en el rediseño, nos enfocamos en resaltar estos aspectos y ofrecer una experiencia en línea única. Mejoramos la usabilidad del sitio y aseguramos un acceso fácil a la información en todas las plataformas.
Comprobamos que estos medios reúnen características muy similares en cuanto a estructura, navegación, contenidos, etc, por tanto nos dispusimos en pensar prestaciones alternativas.
Etapas del proceso
Utilizando la metodología de James Garrett, logramos rediseñar con éxito el sitio de Clarín, ya que su enfoque centrado en el usuario ha demostrado ser altamente efectivo. Esta metodología consta de cinco etapas: estrategia, enfoque, estructura, esqueleto y superficie.
Gracias a esta metodología, pudimos establecer objetivos claros, definir los contenidos, organizar la información, diseñar la interfaz y aplicar una identidad visual coherente. En resumen, logramos crear una experiencia digital satisfactoria para nuestros usuarios.
Es importante tener en cuenta que el proceso de rediseño de un sitio de noticias difiere en implicaciones y alcance en comparación con el de un sitio de empresas o una aplicación de servicio. En nuestro caso, las decisiones se basaron en estrategias de comunicación, considerando que estamos tratando con un sitio que cubre la actualidad y no tenemos control sobre los eventos que ocurren.
A pesar de estas condiciones, decidimos seguir una metodología ya probada para circunscribir todo el proceso. No todos los proyectos de UX requieren entrevistas o encuestas de usuarios. Los métodos que elegimos se basaron en el tiempo, presupuesto y alcance del proyecto. De esta manera, pudimos tomar decisiones acertadas y lograr resultados exitosos en nuestro rediseño.
1. Estrategia
Escenario actual
El rediseño de Clarín fue una respuesta estratégica a la creciente competencia en el mercado. Analizamos el mercado y competidores, y basamos nuestras mejoras en nuestra fortaleza como generadores de opinión y periodismo de calidad. Con estas mejoras, esperamos seguir siendo un referente en el mundo de las noticias.
Por qué realizamos este research
Queremos saber cómo nuestros usuarios usan el sitio y de esa forma, poder mejorar su experiencia. Nuestro objetivo es que a la hora de elegir cómo informarse, Clarín sea su primera opción.
¿Cómo hicimos nuestra investigación?
La realizamos mediante entrevistas en profundidad semiestructuradas a 15 usuarios que utilizaban al menos una vez al día este sitio para informarse.
¿Qué encontramos?
Se realizaron diferentes mapeos para comprender qué elementos y funcionalidades de la plataforma necesitan de nuestra atención con alta prioridad y que modificaciones elevarían el valor agregado de nuestros servicios.
Quiénes son nuestros usuarios
Elaboramos 15 user personas con perfiles distintos, considerando diferentes edades, características, grado de digitalización e inquietudes. A continuación, presentamos tres ejemplos representativos de estas personas.
Nuestro objetivo fue situar a cada persona en una acción concreta relacionada con el uso de una app o sitio web de noticias y pedirles que intentaran completar una tarea específica. A través de esta metodología, pudimos identificar posibles puntos de fricción en su experiencia, los cuales buscamos convertir en oportunidades de mejora.
Uno de los hallazgos más importantes fue el resultado del cruce de datos entre las entrevistas y nuestra base de datos de suscriptores. Cabe destacar que Clarín cuenta con 657.000 suscriptores y 4,5 millones de lectores registrados. Este cruce nos permitió obtener información valiosa sobre nuestros usuarios, lo cual enriqueció nuestro análisis y generó ideas para abordar las necesidades y expectativas de nuestra audiencia.
En resumen, utilizamos las user personas para comprender mejor a nuestros usuarios y sus experiencias al interactuar con nuestra plataforma de noticias. Identificamos puntos de mejora a partir de posibles fricciones y aprovechamos el cruce de datos con nuestros suscriptores para obtener una visión más completa de nuestras audiencias. Estos insights nos brindaron la base para desarrollar ideas y soluciones que puedan satisfacer las necesidades de nuestros usuarios de manera más efectiva.
Priorización de ideas: MoSCoW
Priorizamos las ideas y oportunidades extraídas de los journeys en una matriz de 2x2 para situar posibles soluciones en una escala de prioridad. Como partiremos de un MVP nos quedamos con las esenciales para el proyecto:
Matríz de oportunidades
A partir de las entrevistas a los usuarios, el user journey, decidimos definir una matríz de necesidades, para ver y analizar nuestras oportunidades de mejora de cada etapa.
Primera etapa de investigación
Este proceso de investigación nos ha proporcionado una valiosa perspectiva sobre nuestra dirección estratégica. Hemos logrado comprender a fondo a nuestros usuarios, identificar sus necesidades y comprender sus frustraciones. Al conocer los puntos de dolor específicos, hemos establecido una base sólida para el desarrollo de nuestro rediseño. Ahora, contamos con ideas iniciales para mejorar la experiencia del usuario y abordar sus preocupaciones de manera efectiva. Este conocimiento nos permitirá avanzar con confianza hacia una versión mejorada de nuestro producto, centrada en satisfacer las necesidades reales de nuestros usuarios.
2. Enfoque
Nuestro problema y propuesta de solución
Debemos empezar a cerrar las ideas de mejora de la primera etapa. Desarollamos una investigación sobre nuestros principales puntos de dolor, y analizamos las ideas de mejora teniendo en cuenta su posible implementación y la importancia del cambio para el usuario.
Cómo elegimos cuáles implementar primero
Con una Matríz de Factibilidad, Vialidad y Deseabilidad, pudimos designarles prioridades a cada solución, teniendo en cuenta que tan posible y necesario era el cambio.
3. Estructura
Arquitectura de la información
Realizamos una evaluación de la distribución potencial del contenido entre los usuarios utilizando herramientas como Card Sorting y Tree Testing, lo que nos permitió obtener la arquitectura del sitio. Después de someter una posible arquitectura del sitio a evaluación por parte de los usuarios, llevamos a cabo un proceso interno con todos los stakeholders (editores, marketing, comercial, BI, diseño, periodistas, etc.) para llegar a la conformación final de la estructura.
Es importante destacar que esta estructura fue iterada repetidamente a lo largo del año, teniendo en cuenta las necesidades específicas que teníamos desde la redacción en cuanto a la visualización de determinados elementos o secciones. Durante este proceso, buscamos encontrar un equilibrio entre la experiencia del usuario y los objetivos del sitio, ajustando la arquitectura para lograr la mejor satisfacción y comprensión por parte de nuestros usuarios.
Además, consideramos los comentarios y sugerencias de todos los equipos involucrados, aprovechando la experiencia y conocimiento de cada uno para refinar la estructura del sitio. Esta colaboración interna fue fundamental para lograr una conformación final que cumpliera con nuestras expectativas y las demandas de nuestros usuarios.
Nuestro enfoque iterativo nos permitió adaptarnos a medida que surgían nuevas ideas y requisitos, garantizando así que el sitio evolucionara de manera efectiva. Valoramos la retroalimentación continua y estaremos atentos a futuras oportunidades de mejora, ya que reconocemos la importancia de mantener una estructura dinámica y relevante en todo momento.
4. Esqueleto
Wireframes y validación
Una vez que quedó clara la propuesta de valor se procedió a plasmar la estructura básica como así también las puestas especiales. Los formatos a implementar no solamente correspondieron a los formatos noticiosos de la home sino también a todos los verticales del diario. Cada uno de ellos con necesidades diferentes.
Identidad e Idioma
Especificamos los propósitos, valores y principio sobre los cuales plntearemos le renovación de imagen de la marca.
5. Superficie
Sistema de diseño
Teniendo lista la estructura de la información, diseñamos los elementos para llevar a cabo las mejoras que queríamos para Clarín.
Prototipo funcional
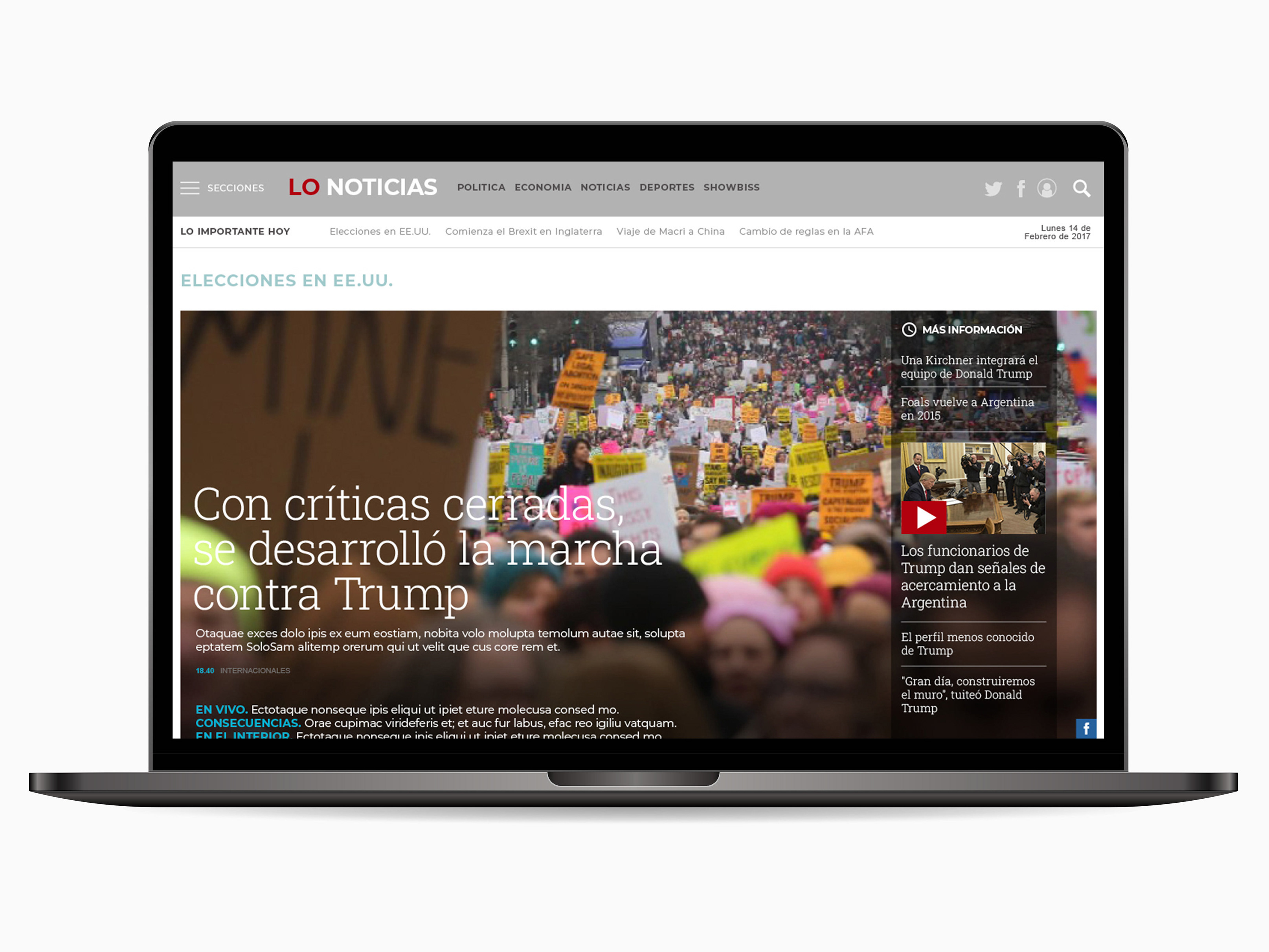
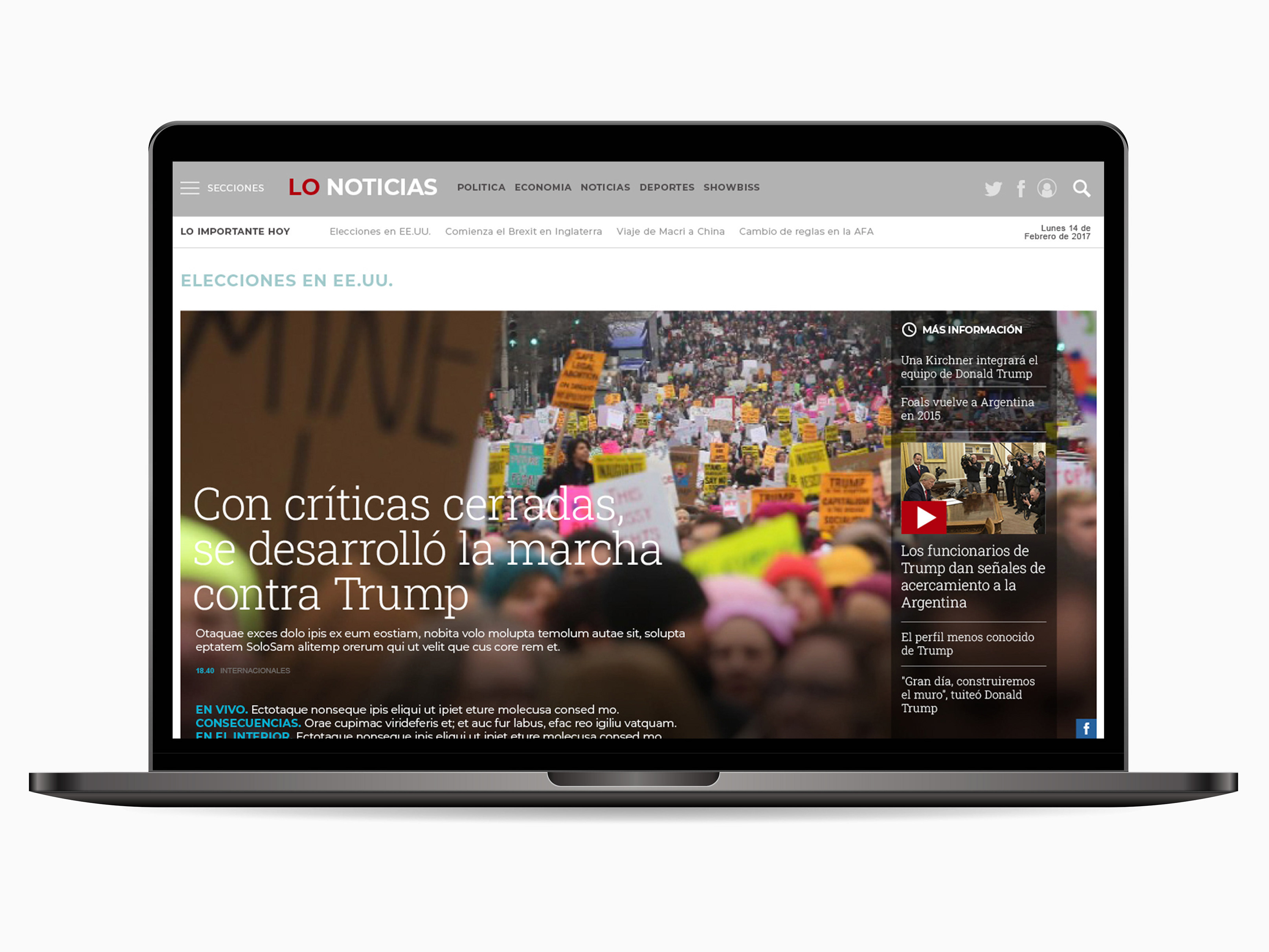
Estos son algunas de las páginas publicadas.
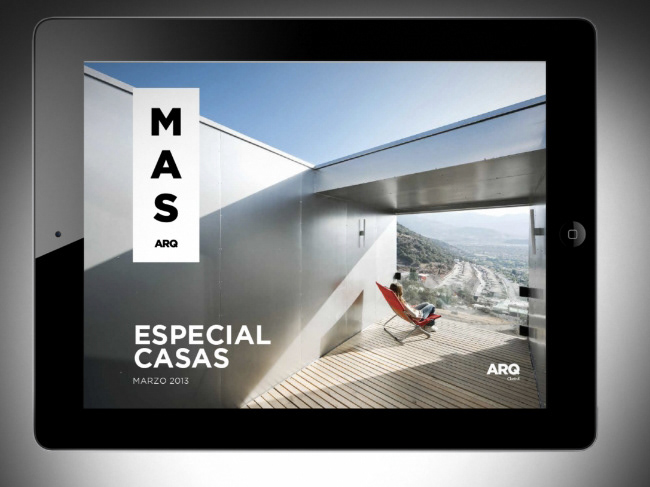
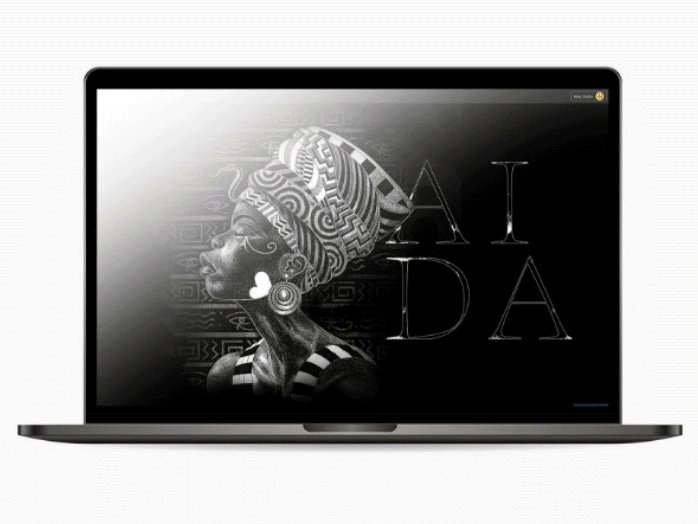
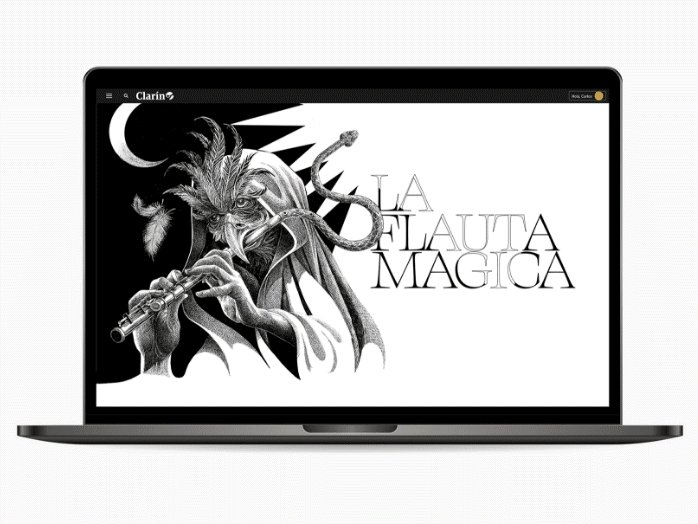
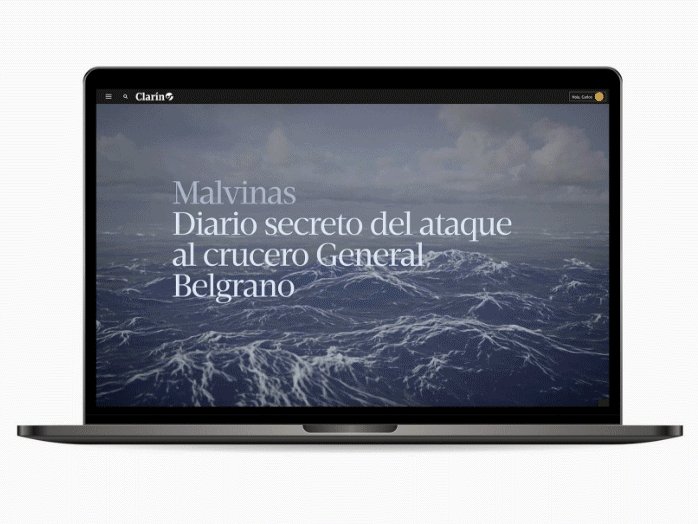
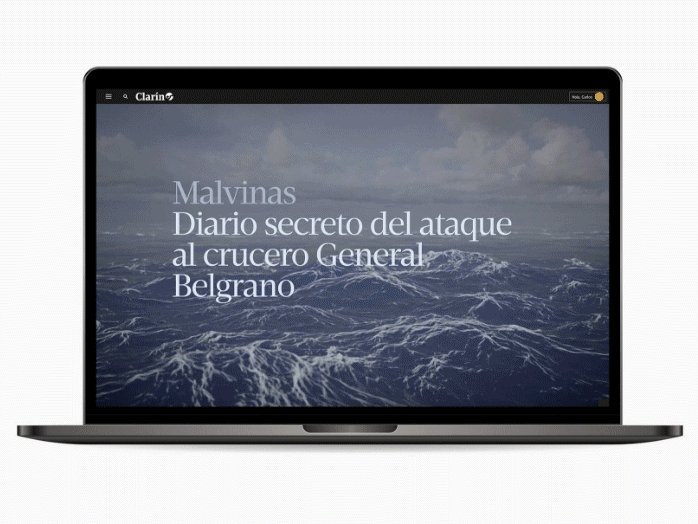
Prototipos de páginas especiales
Algunos ejemplos de proyectos publicados con la implementación de formatos especiales. La puesta en valor consitió en narrar historias con despliegue visual poderoso, aprovechando la potencialidad de cada plataforma y resolución.
Cómo nos dirigimos a nuestros usuarios
En cuanto al contenido, estipulamos la voz y tono en 3 conceptos principales y desarollamos la Guía de estilos.
Pruebas de usabilidad / Testeo Moderado
Para cerrar esta primera etapa de investigación, realizamos pruebas de usabilidad con 10 personas (estas son 3 de ellas) de 45 a 50 años, de 55 a 60 y de 60 a 70 años para validar el prototipo y detectar mejoras a aplicar en los futuros realeses.
Marca Clarín + pictos identificadores de notas Exclusivas Suscriptores.
Conclusión
En resumen, el rediseño de Clarin.com fue un proyecto ambicioso que buscó adaptarse a los cambios tecnológicos y a las necesidades de una audiencia cada vez más exigente. Al enfocarnos en mejorar la experiencia del usuario y la calidad del contenido periodístico, logramos una nueva fisonomía del sitio que se adaptó a las necesidades del mercado actual.
Una vez realizado el deploy, subimos constantes actualizaciones, llegando a implementar hasta 3 diarias.
- The content of this presentation is confidential and intended for the recipient. It is forbidden to share any part of this project with any third party without the consent of the sender. -
¿Interesado en un proyecto similar?